Jó mulatást!
Itt szószerint mindent megtalálsz amire szükséged van.Hívd a barátaidat is. ;)
Tamás Ferenc: HTML-tanfolyam
22.6.) Ékezetek
 Az ékezetek nem mindig és könnyedén használhatóak a HTML-nyelvben. Eleve a dolog azért problémás, mert rengeteg nemzeti nyelv van a világon, viszont az internet alapvetõ nyelve a meglehetõsen kicsi karakterkészlettel rendelkezõ angol. Az egyik lehetséges megoldás az, hogy mindenki csak a saját nemzeti nyelvén készült honlapokat láthatja. Nyilvánvaló, hogy ez mereven ellentmond a web nemzetköziségének. Ráadásul eleve lehetetlenné teszi a nyelvtanulást.
Az ékezetek nem mindig és könnyedén használhatóak a HTML-nyelvben. Eleve a dolog azért problémás, mert rengeteg nemzeti nyelv van a világon, viszont az internet alapvetõ nyelve a meglehetõsen kicsi karakterkészlettel rendelkezõ angol. Az egyik lehetséges megoldás az, hogy mindenki csak a saját nemzeti nyelvén készült honlapokat láthatja. Nyilvánvaló, hogy ez mereven ellentmond a web nemzetköziségének. Ráadásul eleve lehetetlenné teszi a nyelvtanulást.
Másik verzió, hogy eleve minden nemzeti nyelv összes karakterét beépítjük a böngészõk összes verziójába, de ezzel a képírásos keleti nyelvek (kínai, japán, koreai, stb.) hatalmas mennyiségû jelkészlete miatt a méret drasztikus növekedését érjük el. Lehetséges középút, hogy minden alapvetõ (angol) karakternek van egy egyszerû (1 byte-os) kódja (aki ismeri: ez az ASCII kód). Gyakorlatilag ez a sima, egyszerû "ekezet ne'lku:li i'ra'smo'd". Ezt persze érdemes repülõ ékezetekkel kombinálni, mint az elõzõ példában. Ha ennél többre vágyunk, akkor trükközni kell. Az ékezetes betûk viszonylag egyszerûek, mivel az alapvetõ (angol) karakter köré az &xacute; kombináció kell írni, ahol az "x" az adott karaktert jelöli. De itt van egy táblázat is - a jobb érthetõség kedvéért!
Mint a fentiekbõl is látható itt kivételesen FONTOS a kisbetû-nagybetû különbsége!
Ha rövid dupla ékezet kell, akkor a &xuml; kombinációt kell alkalmazni, míg az õ karakterhez a õ kombináció kell vagy az û-höz azû
A legjobb jóindulat ellenére is elõfordulhat, hogy nem minden karakter jelenik meg pontosan, mivel egyes Windows betûkészletekben nem feltétlenül találhatók meg (az USÁ-ból nézve) igencsak egzotikus magyar ékezetes karakterek. Természetesen vannak még speciális karakterek, például a "<" és a ">" jeleket helyettesítõ kódok is.
| < = < (less than) | > = > (greater than) | = (space) | ¢ = ¢ (cent-jel) | £ = £ (font-jel) |
| ¥ = ¥ (yen-jel) | & = & (angol és-jel) | © = © (copyright) | ® = ® (registered) | ä = ä (umlautos a) |
Ha valakinek eddig gondjai támadtak az ékezetes karakterekkel, akkor remélem, hogy ez a pár mondat megoldja! 5. feladat: Írja le a következõ ékes magyar kifejezéseket - HTML kóddal: hosszúszárú cipõfûzõ, illetve árvíztûrõ tükörfúrógép.
Még egy apró megjegyzés, ami késõbb nyer fontosságot. Az elõzõ módszerrel gyakorlatilag bármelyik nyelv karakterét le tudjuk írni, ha az bele van építve a HTML-szabványba. Ha nincsen, akkor a <HTML> tag után közvetlenül be kell gépelnünk a következõ részletet - PONTOSAN!.(minta18.html)
| <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-2"> </head> |
Eme segítséggel már nyugodtan gépelhetünk, mint az a 18. mintából is látható! A pontos jelentésrõl majd (sokkal) késõbb, mivel most fontosabb az alapok folytatása.
Megjegyzés: eme könyv írásakor én is zavarban voltam, hogy milyen ékezeteket használjak, mivel egyes Netscape-ek nem jelenítik meg helyesen az Explorerre optimalizált ékezeteket, míg az Explorer "kiutálja maga alól" a Netscape magyar hosszú ékezeteit. Végül, mint látható, egy szükséges kompromisszum kellett...
5. feladat: Gépelje be a fenti két szöveget! (fel5.html)
22.7.) Táblázatok
Nos, elértük a HTML nyelv egyik legjobban megjeleníthetõ objektumát: a táblázatokat. Maga a táblázat tagje igen egyszerû: <TABLE> és</TABLE>. Ezen belül viszont sok minden lehet. Minden egyes sort <TR> és </TR> közé kell zárni, míg minden egyes cella tartalmát <TD>és </TD> közé. Ha semmi különös bonyolítást nem szeretnénk, akkor már el is készíthetjük az elsõ táblázatot! (minta19.html)
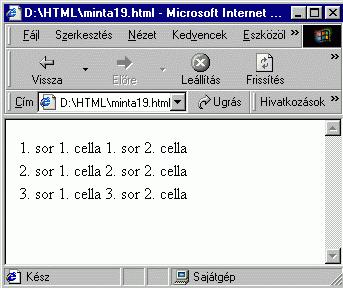
| <HTML> <table> <tr> <td>1. sor 1. cella</td> <td>1. sor 2. cella</td> </tr> <tr> <td>2. sor 1. cella</td> <td>2. sor 2. cella</td> </tr> <tr> <td>3. sor 1. cella</td> <td>3. sor 2. cella</td> </tr> </table> </HTML> |
Íme az eredmény:  |
Ahhoz, hogy kicsit szebbé tegyük a táblázatot, érdemes <TABLE> tagbe különbözõ paramétereket beleírni.
- A legegyszerûbb a táblázat igazítása: <TABLE ALIGN="left"> Ez az alapeset. </TABLE> Persze lehet középre (center), illetve jobbra (right) is igazítani.
- A második lehetõség a keret vastagsága. <TABLE BORDER=0> Ez az alapeset. </TABLE> A vastagság képpontokban mérendõ és egész szám lehet. Szokásos érték: 1 és 5 között.
- A harmadik lehetõség látszólag felesleges, mivel érdemes az oszlopokat megszámolni és ezt a táblázat fejlécébe beírni. <TABLE COLS=3> 3 oszlop lesz!</TABLE>
- Negyedszerre érdemes figyelembe venni, hogy a táblázatot lehet (és érdemes is) színezni. <TABLE BGCOLOR="red"> Ez a hagyományosszínekkel vagy kódokkal történik </TABLE>.
- Lehet egy kép is a háttér. Lásd: <IMG SRC="képurl">
- Persze nem csak a táblázat hátterét, de a kereteket is lehet színezni! <TABLE BORDERCOLOR="yellow"> Így zöld lesz a keret színe.</TABLE>. Saját tapasztalat, hogy a színekkel mértékkel kell bánni!
- Az egyes cellákat nem kell összezsúfolnunk, mivel a cellákat ki lehet bélelni. <TABLE CELLPADDING=2>. Ez a cellahatár és az adat távolságát mutatja meg. Alapeset a 0. </TABLE>.
- Persze az egyes cellákat sem kell mindig összezsúfolni, így a CELLSPACING használatával nagyobb lehet a cellahatárok közti távolság. Alapeset: 0.
- Az egyik legfontosabb lehetõség maradt a legvégére: a táblázatnak nem kell kitöltenie az ablak egészét, hanem a <TABLE WIDTH="50%"> paraméter segítségével megadható, hogy hány százalékot töltsön ki. </TABLE> Ha csak simán egy szám szerepel aWIDTH után, akkor százalék helyett képpont lesz az értelmezés.
A fenti paraméterek persze kombinálhatóak! A következõ táblázat például jobbra igazítva, 2-es keretvastagsággal, 2 oszloppal szürke háttérszínnel és piros keretekkel készült a böngészõablak 60%-ára. A cellák bélése 2, akárcsak a cellák közti távolság is. (minta20.html)
| Paraméter angolul | Magyarul | Lehetséges értékek |
| ALIGN | igazítás | left/right/center |
| BORDER | keretvastagság | 0, 1, 2, 3, ... |
| COLS | oszlopok száma | 1, 2, 3, 4, ... |
| BACKGROUND | háttérszín | szín neve vagy kódja, esetleg kép URL-je |
| BORDERCOLOR | keretszín | szín neve vagy kódja |
| WIDTH | táblázat szélessége | pixelszám vagy % |
| <html> <table ALIGN=RIGHT BORDER=2 CELLSPACING=2 CELLPADDING=2 COLS=3 WIDTH="60%" BGCOLOR="#FFFF00" BORDERCOLOR="red"> <tr> <td><b>Paraméter angolul</b></td> <td><b>Magyarul</b></td> <td><b>Lehetséges értékek</b></td> </tr> <tr> <td>ALIGN</td> <td>igazítás</td> <td>left/right/center</td> </tr> <tr> <td>BORDER</td> <td>keretvastagság</td> <td>0, 1, 2, 3, ...</td> </tr> <tr> <td>COLS</td> <td>oszlopok száma</td> <td>1, 2, 3, 4, ...</td> </tr> <tr> <td>BACKGROUND</td> <td>háttérszín</td> <td>szín neve vagy kódja, esetleg kép URL-je</td> </tr> <tr> <td>BORDERCOLOR</td> <td>keretszín</td> <td>szín neve vagy kódja</td> </tr> <tr> <td>WIDTH</td> <td>táblázat szélessége</td> <td>pixelszám vagy %</td> </tr> </table> </html> |
6. feladat: Készítsen néhány nyomtatott magyar napilapról egy táblázatot, mely tartalmazza a lap címét és a webcímét! A táblázatnek legyen kerete! (fel6.html)
22.7.a.) További lehetõségek
- Egy táblázatnak címet is adhatunk. Ezt a <TABLE> szimbólum után kell írni a következõ minta szerint: (minta21.html) Szabályozható, hogy hová kerüljön a cím <CAPTION ALIGN="TOP"> felülre kerül - alapértelmezés. </CAPTION>.
- További lehetőségek: bottom = alulra és középre, center = középre, left = balra, right = jobbra.
- Függőleges helyzetet szabályozhatjuk a VALIGN paraméterrel. Minta: <CAPTION VALIGN="TOP"> - Alapértelmezés = A táblázat címe a táblázat fölé kerül. Másik lehetséges érték: BOTTOM = a cím alulra kerül.
- A két paraméter persze együtt is használható!
| <HTML> <table border="2"> <caption> Ez a cím </caption> <tr><td> Ez a táblázat eleme</td></tr> </table> </HTML> |
 |
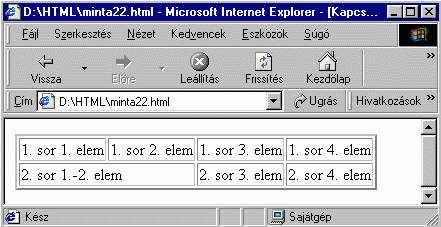
- Szükség esetén két vagy több cellát is összevonhatunk, mint ez a következõ példában látható! (minta22.html) A cellafeszítés (colspan) tipikus használata látható itt:
| <HTML> <table border="2" cols=4> <tr> <td> 1. sor 1. elem </td> <td> 1. sor 2. elem </td> <td> 1. sor 3. elem </td> <td> 1. sor 4. elem </td> </tr> <tr> <td colspan="2"> 2. sor 1.-2. elem </td> <td> 2. sor 3. elem </td> <td> 2. sor 4. elem </td> </tr> </table> </HTML> |
 Függõlegesen ugyanez: ROWSPAN. |
- Minden egyes cella tartalmát darabonként is igazíthatjuk <TD ALIGN="LEFT"> Balra rendez - alapértemezés </TD> Lehet középre (center) vagy jobbra (right) is rendezni.
- Természetesen egyenként is lehetõségünk van a cellák szélességének állítására is az egész táblázat szélességére alkalmazott WIDTHparaméterrel.
- Minden egyes cellához lehet rendelni egy címet is, mely akkor jelenik meg, ha az illetõ cella fölé kerül az egér. <TD TITLE="cim"> elem tartalma </TD>.
- Hosszú szövegeknél elõfordulhat, hogy egy sornál több is lehet 1-1 cella tartalma. Ilyenkor jól jöhet a <TD VALIGN="CENTER"> paraméter</TD>, ahol valign = vertical align = függõleges rendezés. Lehetséges értékek: center = közép; top = fent; bottom = alul; baseline = a betûk szintjének aljához igazítja az objektumot.
- Ennek némileg ellentmond, hogy ha semmiképpen sem akarjuk, hogy egy cellában a szöveget megtörje, akkor használhatjuk a NOWRAP=TRUEparamétert a TD tag-ben. Ekkor a cellatartalom nem kerül törésre. Alapértelmezés: NOWRAP=FALSE.
(azaz a cellatartalom törhető.) - Cellánként is lehetőség nyílik háttérszín (BGCOLOR), illetve háttérgrafika (BACKGROUND) definiálására, azért csak óvatosan a díszekkel...
- Külön lehetõségünk van <TH> táblázat fejlécének - table heat </TH> és <TFOOT> táblázat láblécének - table foot </TFOOT>definiálására is, bár ezt a nem-Microsoft böngészők nem tudják igazán megjeleníteni.
- Értelemszerűen létezik a táblázatnak a törzse is. Ez a <TBODY> és a </TBODY> közé kerülhet.
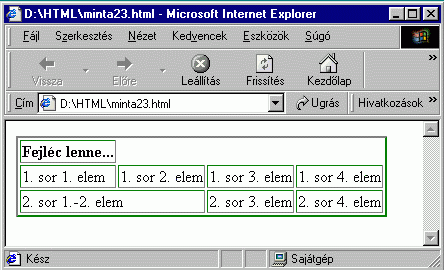
- Ha egy táblázatot 3-dimenzós módban (többfajta keretszínnel) szeretnénk látni, akkor erre is ad lehetõséget a HTML nyelv újabb definációja, de csak a <TABLE> tagben. Ilyen lehetõség a BORDERCOLORLIGHT és a BORDERCOLORDARK, amint ez a következõ példában is látható:(minta23.html)
| <HTML> <table border="4" cols="4" bordercolor="red" bordercolorlight="gray" bordercolordark="green"> ... A többi lényegében ugyanaz, mint az elõzõ file-ban. |
 |
Ezek után már bátran neki lehet állni táblázatok formázásának és kitöltésének!
22.8.) Képek és videók
Valamirevaló weblap semmit sem ér képek és látványosabbnál látványosabb animációk, esetleg videók nélkül. A kép beszúrása is ugyanolyan egyszerû, mint az eddigi legtöbb parancs: <IMG SRC="képnév.kit">, ahol IMG = image = kép/látvány; SRC = source = forrás. Záróelem nincs, akár a <BR> tagnél. Ha a forrásfile azonos könyvtárban van a weblappal, akkor simán be lehet írni a file nevét. Ha az adott weblap környezetébõl kell vennünk egy forrásfile-t, akkor a jól ismert DOS-struktúra szerint utalhatunk rá; ellenben ha teljes hivatkozás kell URL-lel, akkor ahiperhivatkozásoknál megismert módszert kell alkalmaznunk.
- Támogatott formátumok - a Microsoft hivatalos forrás szerint:
.avi — Audio-Visual Interleaved (AVI) .bmp — Windows Bitmap (BMP) .emf — Windows Enhanced Metafile (EMF) .gif — Graphics Interchange Format (GIF) .jpg, .jpeg — Joint Photographic Experts Group (JPEG) .mov — Apple QuickTime Movie (MOV) .mpg, .mpeg — Motion Picture Experts Group (MPEG) .png — Portable Network Graphics (PNG) .wmf — Windows Metafile (WMF) .xbm — X Bitmap (XBM)
- A képet követõ szöveg helyzetét az ALIGN paraméter rendezi. Értékei: Absbottom (=abszolút alja), Absmiddle (=abszolút közép), Baseline(=alapvonal), Bottom (=alja), Left (=balra), Middle (=középre), Right (=jobbra), Texttop (=szöveg közepére), valamint Top (=tetejére).
- Hasznos lehet, ha a kép(ek) miatt egy ténylegesen üres sort behúzunk. Ilyen esetekben érdemes használni a jól ismert <BR CLEAR=ALL> tag-et, mely után a szöveg csak a kép alatt folytatódik.
- Ha túl nagy a kép, akkor érdemes a letöltés elõtt egy sima helyettesítõ szöveget kiiratni az ALT="text" paraméterrel, ahol értelemszerûen a text helyett kell beírni a szöveget.
- Természetesen meg lehet adni a kép keretének vastagságát is a szokásos BORDER paraméterrel - pixelben megadott egész szám.
- Érdemes megadni a kép szélességét (WIDTH), valamint magasságát (HEIGHT) - persze szintén képpontban, hogy a kép letöltésétõl függetlenül a böngészõ már tudja rendezni az oldalt, de ezt a párost lehet használni a kép átméretezéséhez is!
- Néha jól jöhet egy kis helyet hagyni a grafikus elem alatt és felett (VSPACE), illetve balra és jobbra. (HSPACE).
- Gyakori megoldás, hogy a kiváló minõségû (és ezért lassan letöltõdõ) kép helyett elõször egy gyenge felbontású, de még éppen, hogy látszató "piszkozatot" löknek ki a weblapra. A LOWSRC paraméter már csak azért is hasznos, mert így a nem kívánt kép teljes letöltését nem kell megvárni. Természetesen itt is meg kell adni a teljes forrást.
Egy teljes kép letöltését lehet látni a következõ file-ban: (minta24.html)
| <HTML> <img src="minta23.gif" width="444" height="270" alt="helyette" align="absmiddle" border="2"> </HTML> |
 Betölthetõ file-ok az Explorerbe és a Netscape-be egyaránt: GIF, JPG, JPEG és PNG. Ha sima animációs GIF-eket szeretnénk betölteni, akkor ez semmi gondot sem jelent. Például a bal oldalt látható "kukac" is így forog. Ellenben a videók már több gondot okozhatnak. Ilyenkor a kezdéskor a forrásfile megadásánál SRC helyett DYNSRC-t kell használni. (DYNSCR = Dynamic Source). Használható file-kiterjesztések azMPG, MPEG, VRML és az AVI, bár ez utóbbival a Netscape-nek gondjai lehetnek.
Betölthetõ file-ok az Explorerbe és a Netscape-be egyaránt: GIF, JPG, JPEG és PNG. Ha sima animációs GIF-eket szeretnénk betölteni, akkor ez semmi gondot sem jelent. Például a bal oldalt látható "kukac" is így forog. Ellenben a videók már több gondot okozhatnak. Ilyenkor a kezdéskor a forrásfile megadásánál SRC helyett DYNSRC-t kell használni. (DYNSCR = Dynamic Source). Használható file-kiterjesztések azMPG, MPEG, VRML és az AVI, bár ez utóbbival a Netscape-nek gondjai lehetnek.
- Egy videórészletet persze többször is le lehet játszani a LOOP paraméter segítségével. Alapértelmezés LOOP=1. Végtelen lejátszást érhetünk el a LOOP="-1" (esetleg a LOOP="infinite") adat segítségével.
- Csak az Explorerben használható paraméter a LOOPDELAY, mely ezredmásodpercben szabályozza, hogy két lejátszás között mennyi idõ teljen el.
Honlapkészítés ingyen:
Ez a weblapszerkesztő alkalmas
ingyen weboldal,
ingyen honlap készítés...
Mai: 5
Tegnapi: 9
Heti: 14
Havi: 105
Össz.: 19 873
Látogatottság növelés
Jó mulatást! - © 2008 - 2025 - enoch.hupont.hu
